企业信息化的“标准配置”
不限行业, 不管是军事、游戏、电商、金融、医疗、社交、教育等,在互联网时代,建设信息化全部采用的都是WEB系统, 还有大数据可视化都需要掌握Web开发技术。
企业基础配置:PC系统 + H5页面 + 移动端适配
企业升级配置:微信公众号 + 小程序 + APP
Web前端 + 后端业务 = 软件系统
前端的需求占比近40%
在国内所有开发技术中前端的需求占比
全国前端企业周招聘需求153479个岗位
企业需求旺盛,一线城市急需Web人才,二线城市紧跟其后
几乎所有的行业都稀缺独挡一面的前端人才
从pc到移动端, 屏幕上的一切都由前端实现
应用领域
所有行业全部需要
小程序
微信、支付宝小程序
所有平台的小程序
几乎都是前端业务
门户网站
各种官网,产品平台
企业官网、新闻发布
产品展示、信息公告
公众平台
订阅号、服务号
公众号进行二次开发
嵌入网站进公众号
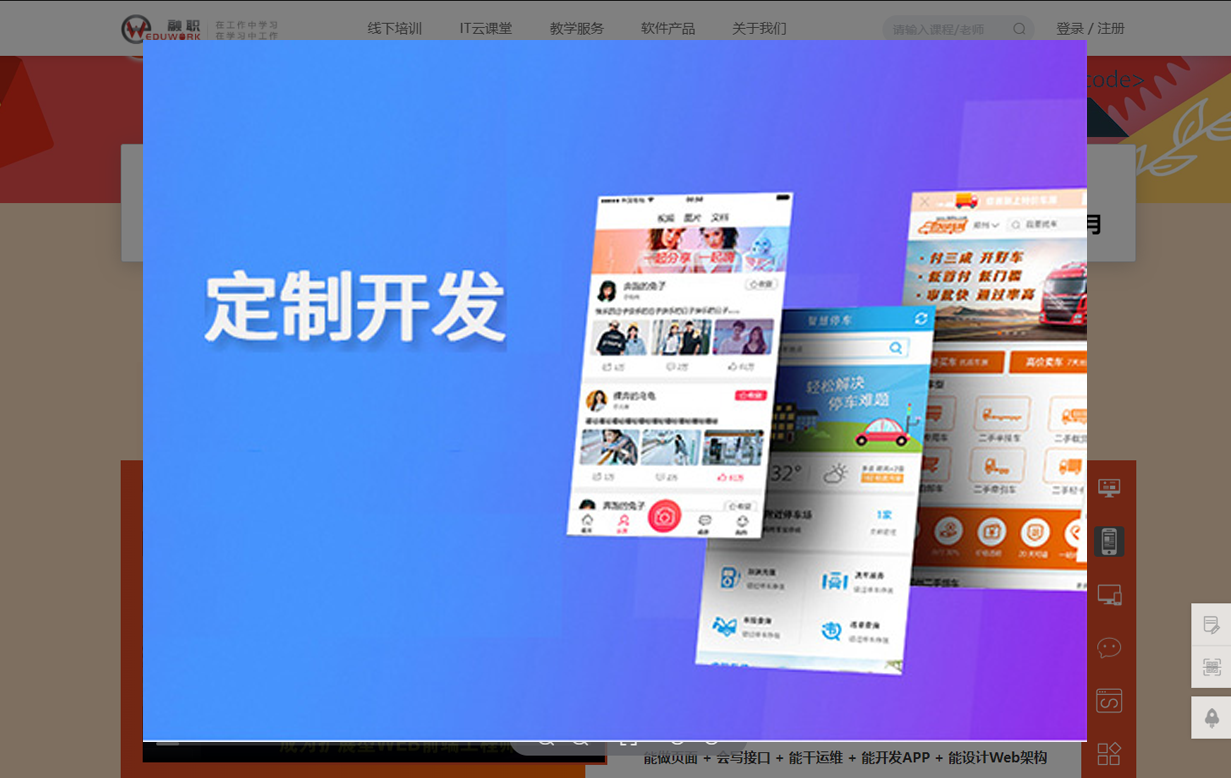
APP开发
WebAPP应用、原生APP
通过前端技术封装APP
已成为主流模式
H5页面
炫酷的推广页面
对营销页面要求很高
H5技术的用武之地
网页游戏
打开网页就可以玩
网页游戏
是一些上班族热爱
大数据可视化
BI图、各种统计图
用前端图示
展示数据分析结果
管理平台
企业信息化管理平台
企业内部系统
网站后台界面开发
桌面应用
PCAPP的界面转型
使用前端开发实现
桌面应用APP界面开发
前后端分离
现在开发的主流模式
前端的发展趋势
展示后端动态数据
在互联网的影响下,移动互联网产业的发展也突飞猛进,越来越多的企业开始攻击移动互联网的大蛋糕。 前端开发是一个热门的前沿技术,而且势头很猛。
010基础就可以学
和后端开发语言相比,Web前端需要更少的逻辑思维,对数学、英语、计算机和物联网的基础知识要求也不多。

02更容易学的会
Web前端是基于浏览器的。可见即可得,代码好理解,咋写不出错,只需要有UI编辑能力,以及一定程度的营销创造力。

03学习周期可以短
前端迭代快,中途优胜劣汰,留下的技术趋于稳定发展,选择正确主流的技术内容学习,和后端相比可节省一半时间。

04后端开发前端要会
前端程序员只要了解Web原理,掌握API即可,后端程序员掌握一部分前端,配合融洽外,有升级改动可以独立完成。

就业方向
涉及行业广、就业方向多、薪资待遇好
前端岗位新手接纳度高
岗位增长迅速、晋升空间大
WEB前端
核心模块



WEb前端技术架构
-搭建满足一定周期内需求目标的架构
-架构的技术选型要以需求为主
-重视项目的开发流程
-保持项目的一致性和可维护性小程序和App开发技术
-掌握多种平台的小程序开发技术
-掌握WebApp的开发技术
-掌握公众平台的应用开发
-掌握App打包上线的流程Web前端高级开发框架
-Vue3、React17两个主流开发框架
-掌握框架脚手架的应用
-掌握Web框架的全家桶技术
-掌握框架的组件化编程思想Web工程化开发
-掌握软件包管理工具的使用
-掌握打包工具的使用
-掌握模块化开发的能力
-掌握ES6技术应用前端开发基础
-HTML、CSS和JS为前端开发基础组合
-HTML5元素和属性的应用
-CSS3选择器、属性及单位
-JavaScript的编程应用页面布局和交互技术
-企业级样式库开发
-掌握和布局相关的元素
-掌握主流的页面布局技术
-掌握常用的JS特效编写前端基础框架应用
-掌握两个以上的前端基础框架
-BootStrap框架应用
-jQuery框架应用异步网络请求
-前后端分离是现在主流的开发模式
-掌握异步数据请求和数据格式转换
-掌握API的使用和标准的API格式
-axios\ajax的应用处理细节
第一阶段
Web前端开发基础
第二阶段
夯实JavaScript原生编程技术
第三阶段
前端基础开发框架
第四阶段
Web工程化开发
第五阶段
新版Vue3高级框架全家桶
第六阶段
新版React17高级框架全家桶
第七阶段
小程序开发与应用
第八阶段
App开发与应用
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
| 技术点 | 项目实战 |
|---|---|
|
|
升级前
- 1. 别人没有的我们有,别人有的我们优
- 2. Vue2\React16\Webpack4\ES6
- 3. 商业项目和教学项目在课程中融合
- 4. 工具、资料、题库等仅供使用
- 5. 根据学员的学习情况千人千面
- 6. 就业周期3周,平均薪资10K
升级后
- 1. 根据企业今年技术应用调研反馈,优化课程部分内容
- 2. Vue3@next\React17@next\Webpack5@next\ES12
- 3. 商业项目增加了产品研发,教学项目增加一倍的案例
- 4. 所有的笔记、作业、源码和题库,几乎全部更新一遍
- 5. 制定了教学管理和服务一系列SOP,严格标准流程执行
- 6. 就业周期缩短为2周,平均月薪资今年已经突破了12K

《细说PHP》
高洛峰
融职培训教材
畅销书
《细说网页制作》
高洛峰
融职培训教材
畅销书
《细说JavaScript语言》
高洛峰
融职培训教材
畅销书
《细说DOM编程》
高洛峰
融职培训教材
畅销书
《细说Ajax与jQuery》
高洛峰
融职培训教材
畅销书
《细说HTML5高级API》
高洛峰
融职培训教材
畅销书